Créer un blog en HTML et CSS
Anouk Jodry, 2018/02/01
Astuces pour créer son blog avec les langages de programmation HTML et CSS

Voilà quelques mois que j’ai lancé mon propre blog. Je n’utilise aucune de ces plateformes qui vous servent du “tout cuit”, comme Wordpress : j’ai choisi de le coder entièrement, pour me familiariser avec les langage de programmation utilisé au quotidien chez SubForce. Voilà quelques pistes et aides en langages HTML et CSS si vous souhaitez aussi vous lancer ! Et si vous souhaitez un travail de professionnel, contactez SubForce ;)
Grâce à l’aide de mes collègues de travail (avec un master en marketing il ne faut pas s’attendre à savoir programmer…), j’ai commencé à coder mon propre blog. Au début je n’étais pas sûre de moi, et tout me prenait un temps fou. C’est encore le cas, mais je comprend déjà un peu plus la logique à adopter, cela devient un jeu. Petit à petit mon blog commence à prendre forme : La Musa - Les meilleures adresses de Barcelone.
Il s’agit d’un blog qui regroupe quelques photos des plus beaux endroits de Barcelone. Il fallait une excuse pour poster régulièrements du contenu, et quel premier rôle plus légitime que la ruche cosmopolite de Barcelone? Ce blog, c’est mon écran de fumée, car la façade que vous voyez est le fruit d’une réflexion sur le long terme. Bien sûr il est en construction constante, car plus j’avance plus je vois d’améliorations à apporter, et plus je le modifie…
Je ne vous fais pas attendre davantage, voilà à quoi cela ressemble :
anouk.sbsf.io
Mes chantiers jusqu’à présent ont été :
(Tout sur le vocabulaire du web design >> ici <<)
En HTML
En réalité, j'ai utilisé Pug au lieu de HTML. Quelle différence entre le HTML et le Pug? Le Pug est un langage utilisé pour générer du HTML, mais qui nécessite beaucoup moins de texte. Le HTML utilise une syntaxe à base de balise (exemple :
...
), en revanche le Pug lui utilise une syntaxe à base de tabulations, et permet d’utiliser des templates pour éviter de se répéter : le code est ainsi beaucoup plus clair et organisé. Plus d'informations sur Pug ici >> http://chucknotif.com/techno/developpement-web/pug-une-alternative-aux-balises/ <<
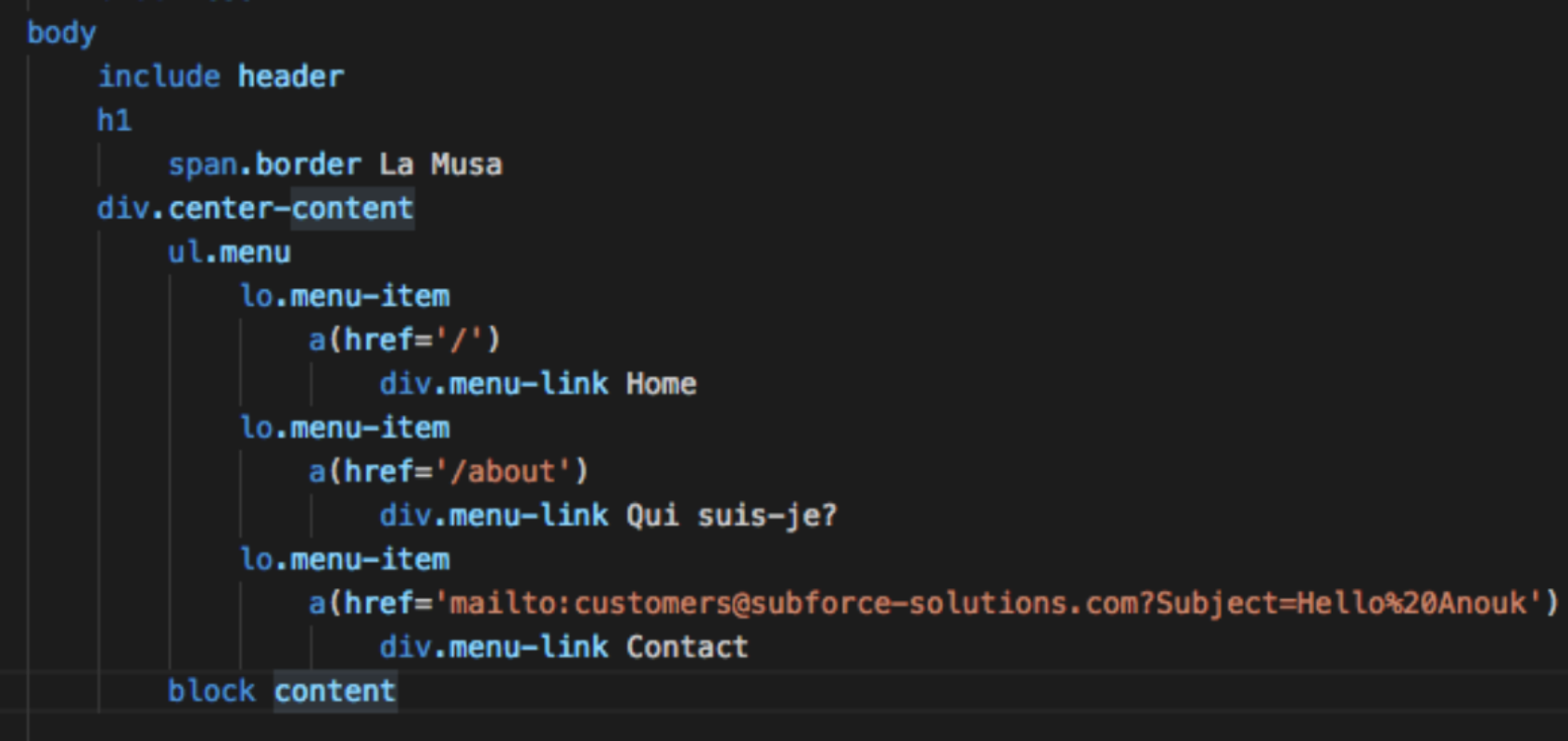
- Le Header et le menu : Autrement dit le titre et les boutons du menu, avec le lien @mailto pour pouvoir envoyer un mail sur le dernier bouton :

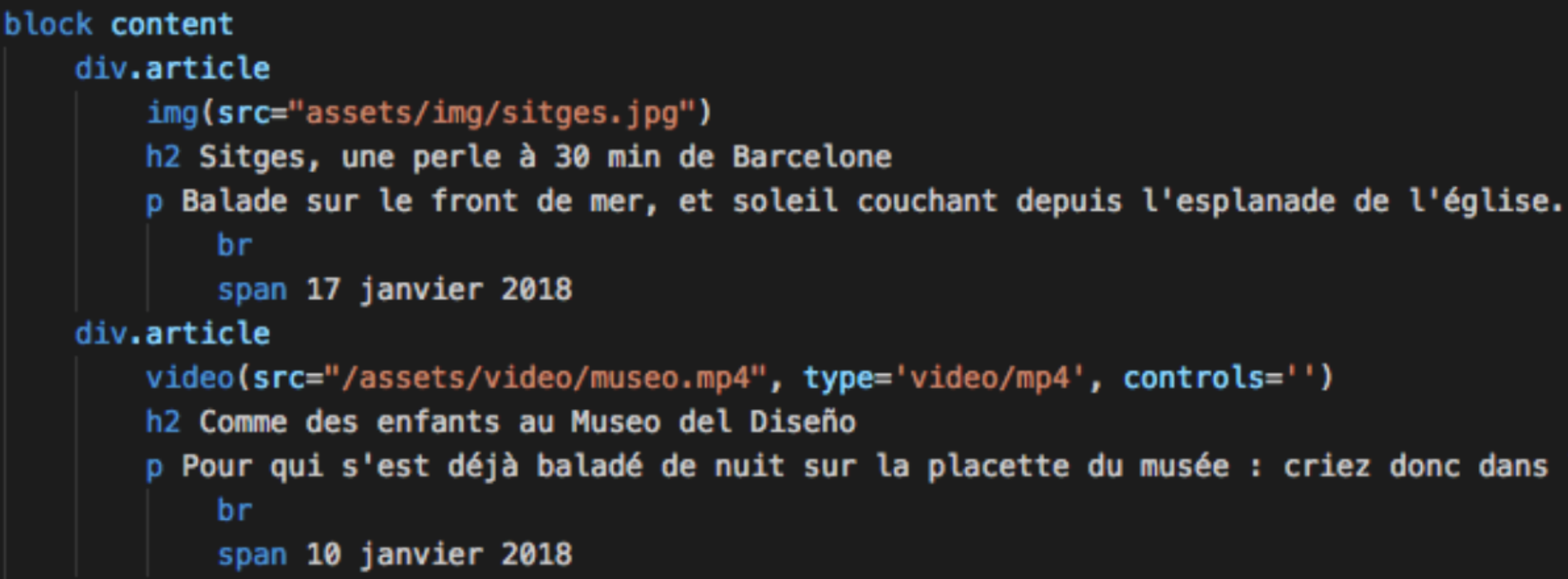
- Le contenu : Une fois qu’on a prit la main avec le codage d’un article, le travail est presque prémâché pour les articles suivants : je copie colle le code et remplace le wording et le média par ceux voulus. Il y a quelques modifications à faire au niveau des formats du média, car une image ou une vidéo ne sont pas pris en charge de la même manière :

- La page de présentation : Une page simple avec juste une photo et un petit texte de présentation pour expliquer ma démarche, et différentes “box” pour mieux organiser le code

CSS (c’est à dire le design du blog, la présentation générale, les couleurs, espaces, etc…)
En fait, j'utilise du. SCSS et non .CSS. Quelle différence entre SCSS et CSS ? SCSS est une extension de CSS, qui lui ajoute des super-pouvoir (utilisation de templates pour éviter de se répéter) : ça le rend plus productif, et permet d’écrire un code plus stable.. Il est également appelé préprocesseur CSS. Plus d'informations sur le .SCSS ici >> http://sass-lang.com/ <<
En face de chaque morceau de code, je vous ai mis la capture d’écran du design résultat.
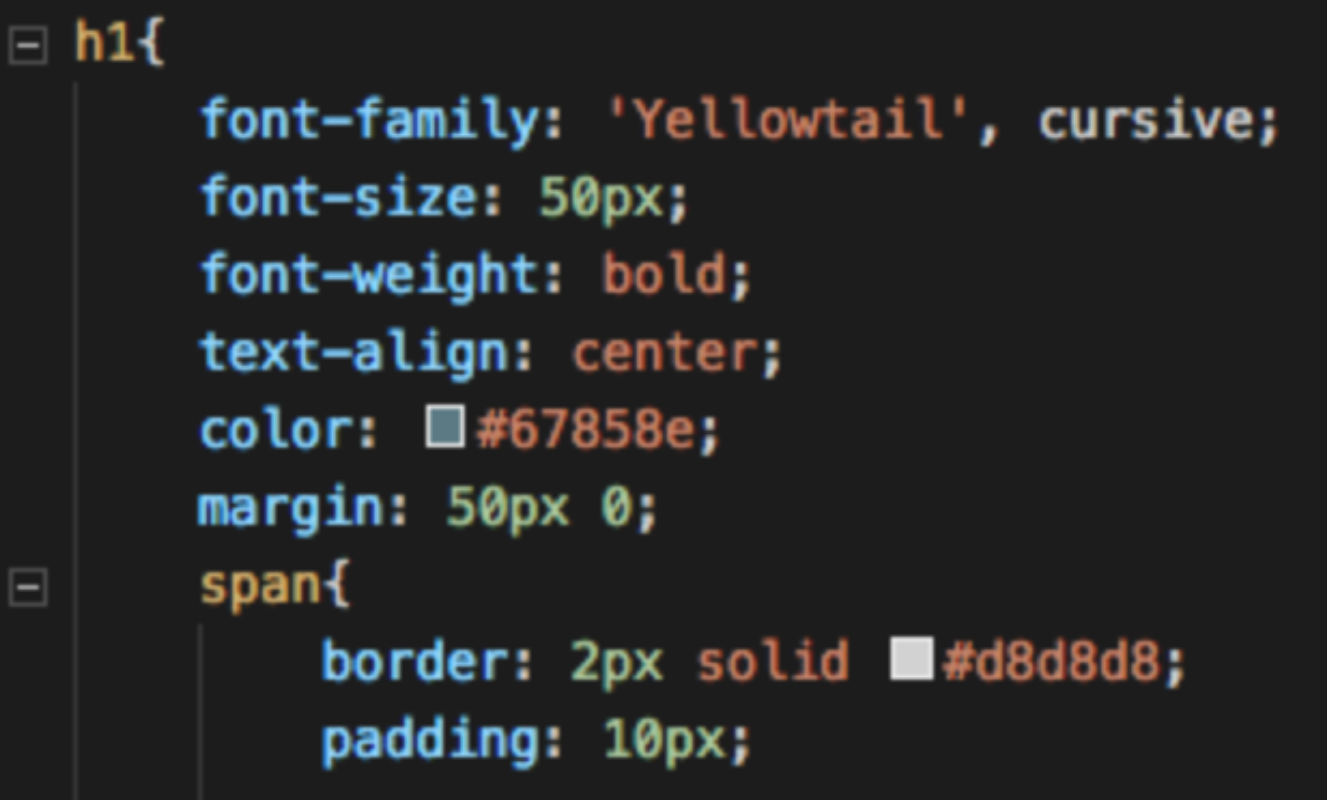
- Titre: La Musa avec son cadre (je définis la police d’écriture, sa taille, position, couleur, marge, ainsi que la bordure)


- Le Menu avec ses Hover : l’effet de cadre quand on passe la souris sur les boutons.


- Contenu images et vidéos avec leur texte :


- Responsive @media screen and (max-width: 500px): Une fois le design réglé sur laptop, je jete un coup d’oeil voir ce que cela donne en version mobile… et la majeur partie du temps c’est la catastrophe ! Il faut presque refaire le code CSS pour adapter le design à la taille des écrans. Ce n’est pas évident car pour chaque écran cela varie… Comment faire pour rendre responsive un appareil responsive ? On va venir fixer une limite de taille d’écran, et changer la manière dont cela s’affiche pour chaque taille, en utilisant “@media screen and (max-width: 500px)”. Ici on voit qu’en affichage laptop, l’image d’un post de blog doit prendre 45% de l’écran, et en revanche 100% si l’écran a une taille inférieur à 500 px. Quand j’adapte mon blog aux Iphone X, eh bien le résultat n’est toujours pas convainquant pour les appareils Samsung par exemple. Alors rebelote, il faut le faire plusieurs fois pour avoir un résultat satisfaisant.


En construction :
- Footer : Pour l’instant cette partie est en chantier… mais bientôt j’aurais réglé les petits détails d’affichage !
- Responsive : Le responsive est en vérité quelque chose qu’il faut revoir en continu, puisque si j’ajoute des sections, il faut aussi les adapter à toutes les tailles d’écran disponibles, qu’ils soient laptop, tablette et smartphone.
À venir :
- SEO: Une étape pour laquelle j’ai beaucoup de curiosité, car elle sert à se donner de la visibilité en ligne (rien que ça!) : jetez un coup d’oeil à notre article sur le SEO >> ici << si vous n’êtes pas convaincu de son utilité.
- Responsive : Encore et toujours…
- Modales sur les images, avec infos sur le lieu, et coordonnées GPS. L’idée est de pouvoir afficher davantage d’informations concernant les photos postées, grâce à une pop up qui donne des infos basiques sur où elle a été prise, etc…







Commentaires
Poster