Learning how to code in HTML and CSS
Anouk Jodry, 2017/10/10
My first web page in HTML and CSS: I’m learning how to code, and it is a serious mental gymnastics

It has been a few weeks since I am learning HTML and CSS languages, and in order to really understand and integrate those two technologies, it was relevant to apply my knowledge. So I was given the task to dedicate some hours per week so as to develop my own blog!
Update #1
Starting from the beginning, I am learning HTML and CSS, and I am building my blog with those two technologies.
What is HTML?
Hypertext Markup Language
It is the skeleton of a website, it is a language that unable to create kind of blocs and to organize the page. We should pay attention to the order in which it is wrote, because the blocs are read from the top to the bottom and are order consequently.
For instance :
Hello World!
Welcome to the world of web development.
This is my first html web page.
Results :
What is CSS ?
Cascading Style Sheets
This is what gives the aesthetics of the page, its design. If compared to the metaphore of the skeleton for HTML language, CSS language would be the shape of the body.
For example, the font, size, color of the content (titles, texts etc.) is managed in CSS.
First steps in HTML and CSS
Once I have integrated the difference between HTML and CSS, I’m taking the plunge: I create my blocks in HTML with my title, and my menu class for now. I pass in CSS to layout, because without CSS the page really does not look good.
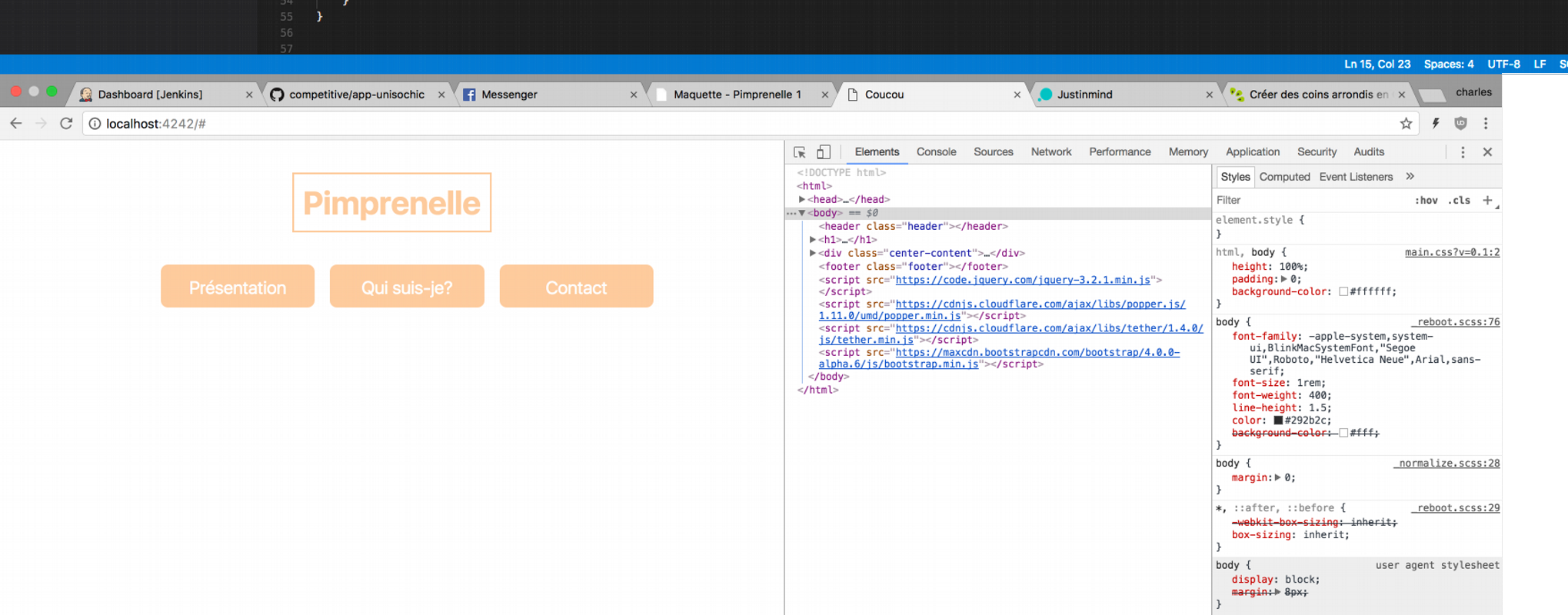
Fortunately, Charles guides me, because understanding the logic of building a website takes time, so I am often wrong. I make gradual stages, step by step: I first update the HTML or the CSS every time I make a modification in the blocks or in the design, and then update the web page: what has changed, is the expected result? I work with Google Chrome, which allows me to click right > inspect the page , and with the selector tool, I understand a little better which block I just modified, why I was wrong and how to correct my error. And I begin again doing changes in the HTML or CSS, I update, etc ....
After a couple of hours coding, here is a semblance of result:
(Click to enlarge)
It is still far from the mockup I realized, but it is a first (small) step!









Comments
Let us a comment